Snippets Home
Snippets, also known as shortcodes or table-transforms are editor elements created and pre-fabricated by your Web Team to give web-editors a leg up on creating rich page content without writing code. Snippets range from simple layouts to complex and dynamic page elements, but even the most complex are designed with all levels of web-editors in mind. Many are easily customizable and can be nested.
Creating Snippets
- Login to OU Campus and check out page.
- Click green edit button to enter editable region.
- Once in edit mode, place your cursor in the location you would like your snippet to
be inserted. Choose the puzzle-piece icon in the toolbar. If you hover over this icon,
you will see the title "Insert Snippet".

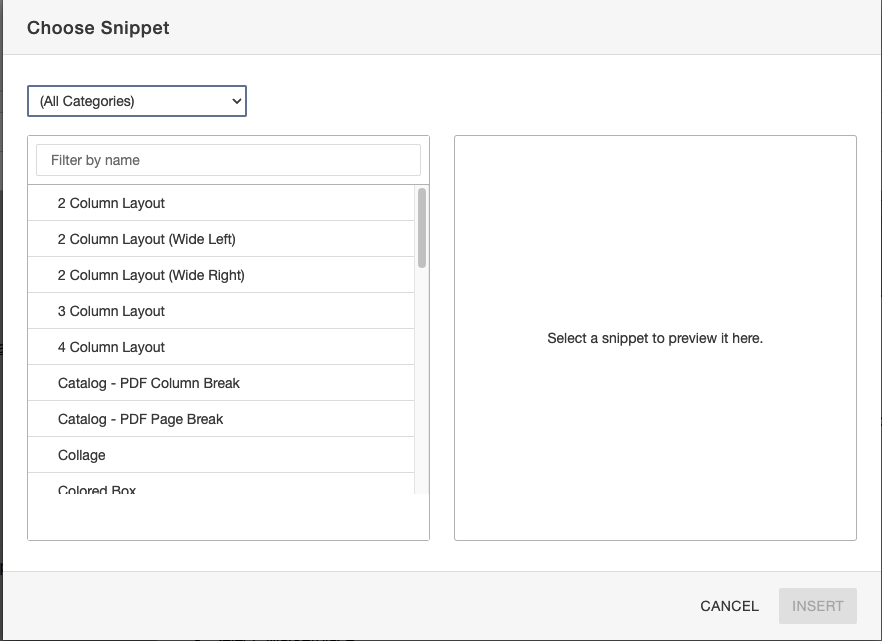
- This will open the "Choose Snippet" dialog. You can filter by category or by name to help find the snippet you want. Once you find it, double-click the name of the snippet you'd like or click to select, and then click the "Insert" button in the bottom right of the dialog.The snippet will be inserted where your cursor was when the dialog was opened.

Available Snippets by Category
- All: Displays all available Snippets
- Big Images
- Collage
- Image With Text Overlay
- Catalog
- Catalog - PDF Column Break
- Catalog - PDF Page Break
- Program Planner List
- Collapsible Collections
- Modal Dropdown
- Tabs Horizontal
- Tabs Vertical
- Column Layouts (see also: Making Column Layouts Mobile Responsive)
- 2 Column Layout
- 2 Column Layout (Wide Left)
- 2 Column Layout (Wide Right)
- 3 Column Layout
- 4 Column Layout
- Extras
- Colored Box
- Filter Lists
- Form Filter List
- Pathways Filter List
- Grid Items
- Expandable Grid Item
- Expand Block
- Honor Roll
- Image Block
- Image Tile
- Grid Layouts
- Flex Container
- Responsive Grid
- Sliders
- Content Slider
- Image Slider
- Video Sliders
- Styled Lists
- Description List
- Link List